WordPress 3.1 Admin Bar CSS Fix

WordPress 3.1 came out a couple of days ago, and I’m enjoying it so far. A lot of the new features will come in handy in a few weeks when I have time to sit down and tweak this theme.
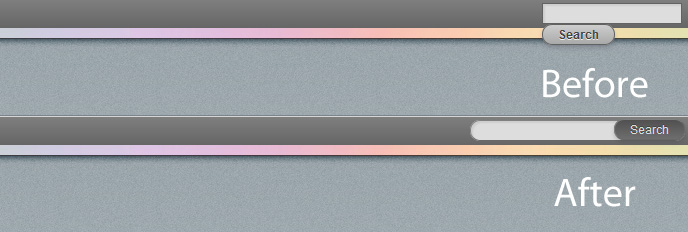
One feature added in this release is the Admin Bar. When logged in, it is shown fixed to the top of your browser window. It has links to all of the important sections of the admin panel along with unapproved comment counts and update alerts. It also has a search bar to the far right. Something is off in the CSS for the search bar in a default install; the search button, which should be beside the search field, has dropped below. Form elements don’t always play nice.
After looking at it for two days, it bothered me enough to write some corrective CSS.
The results are shown above. If your search field has the same problem, add the following to your theme’s functions.php file or add it to a plugin, whichever you prefer. It will magically transform the broken search form into the “After” screenshot above.
<?php function sc_fix_admin_bar_search() { ?>
<style>
#wpadminbar #adminbarsearch {
float: right;
height: 18px;
padding: 3px;
margin: 0;
width: 215px;
}
#wpadminbar #adminbarsearch .adminbar-input {
width: 215px;
height: auto;
float: left;
font: 12px Arial,Helvetica,sans-serif;
color: #555;
text-shadow: 0 1px 0 #fff;
border: 1px solid #444;
border-color: #808080 #686868 #686868 #808080;
padding: 2px 75px 2px 6px;
margin: 0 3px 0 0;
background: #ddd;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
outline: none;
}
#wpadminbar #adminbarsearch .adminbar-input:focus {
-moz-box-shadow: 0 0 5px #DDD, 0 0 3px #DDD;
-webkit-box-shadow: 0 0 5px #DDD, 0 0 3px #DDD;
box-shadow: 0 0 5px #DDD, 0 0 3px #DDD;
border-color: #DDD;
}
#wpadminbar #adminbarsearch .adminbar-button {
font: normal 12px Arial,Helvetica,sans-serif;
color: #ddd;
text-shadow: 0 -1px 0 #444;
cursor: pointer;
float: right;
background: #aaa;
background: -moz-linear-gradient(bottom,#6e6e6e,#515151);
background: -webkit-gradient(linear,left bottom,left top,from(#6e6e6e),to(#515151));
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
border: 1px solid #808080;
border-color: #808080 #686868 #686868 #808080;
padding: 2px 13px;
margin: 0;
width: auto;
height: auto;
position: relative;
top: -22px;
top
/*\**/
: -21px\9;
*top: -21px;
}
#wpadminbar #adminbarsearch .adminbar-button:active {
background: #555555;
text-shadow: 0 1px 0 #444;
background: -moz-linear-gradient(center bottom , #555555, #3E3E3E);
background: -webkit-gradient(linear,left bottom,left top,from(#555555),to(#3E3E3E));
-moz-box-shadow: inset 1px 1px 1px #222;
-webkit-box-shadow: inset 1px 1px 1px #222;
box-shadow: inset 1px 1px 1px #222;
border-color: #111 #222 #222 #111;
}
#wpadminbar #adminbarsearch .adminbar-button:hover {
color: #FFF;
}
#wpadminbar #adminbarsearch .adminbar-button::-moz-focus-inner {
border: none;
}
</style>
<?php }
add_filter('wp_head', 'sc_fix_admin_bar_search');
?>Code language: PHP (php)All it does is add a compacted block of CSS to the header of your pages that overrides wp-includes/admin-bar.css. It is working perfectly in gecko (Firefox) and webkit-based browsers (Safari, Chrome, Adobe AIR, etc.). It is also working in Internet Explorer 8 (and probably 9). IE6, IE7 and Opera have padding issues. These will not be fixed because I don’t use those browsers regularly (“at all” would be more accurate except for testing).